How To Change Background Color On Html
Setting the background colour of a web page or an element on that page can enable you to create unique layouts. Take the homepage of Delish equally an example. The background image of its header section is a colorful soup. To ensure readers can still see the proper name of the recipe, the groundwork color of the text box is ready to white. The effect is striking and easy to read. Y'all used to exist able to only use the background color attribute to modify the background colour of a page or chemical element. Say you wanted to modify the background color of a spider web folio to maroon. You would have just added the bgcolor attribute in the opening body tag and set it to the hex color lawmaking #800000, as shown beneath. However, this aspect has been deprecated in the latest version of HTML and replaced past a much amend alternative. This alternative is the CSS background-color belongings. Using this property, you can add and change background colors on your website. Allow's become through how yous can modify groundwork color in HTML. We'll comprehend: To add background color in HTML, use the CSS background-color property. Set it to the color name or lawmaking you want and place it inside a style attribute. Then add together this style attribute to an HTML element, like a table, heading, div, or span tag. Calculation a background colour can help a certain element stand out on the folio, making it more readable. We'll walk through this process step-by-step. For this tutorial, nosotros'll make a table in HTML as an example. Browse your HTML lawmaking to pinpoint which element y'all'd similar to alter. If information technology's the header, look for the <header> opening tag. If information technology's a div, expect for the <div> tag. In this case, we're creating a table with the <table> tag. You have plenty of HTML color codes to choose from. For this example, we'll make the color #33475b. Next, add the style aspect to the opening tag of your element. For this tutorial, only the background colour of this specific table will modify. The change volition not affect whatsoever other chemical element on the folio. Hither'due south the HTML with inline CSS: That'south simple. At present allow's look at what to exercise if you want to set the background color of multiple elements on a page. Let'southward say you set the background color of your entire web page to 1 colour and want to modify the background color of a specific element to another color. The proficient news is the process for changing the background colour of an chemical element is virtually identical to the process for adding it. Y'all tin use inline CSS to practice this, but nosotros'll utilise multiple styles of CSS in the example below. Permit's walk through this process step-by-stride. Rather than add this CSS in the body tag of the HTML file, we'll add it using the trunk CSS selector. Find it in your website'southward CSS lawmaking. Next, we'll change the background colour of the entire spider web folio using the background-colour property. Here's the CSS: Here's the result: If this was the but CSS, then everything on the folio would have the same low-cal blue groundwork. Next, nosotros'll add inline CSS to change the background colour of the table. If we want to alter the background color of the table, we tin use inline CSS to target that single chemical element. Here's the opening tag with inline CSS: Here'south the result: A div is a container element that'south commonly used to designate different sections of a webpage. Irresolute the background colour of a div is identical to irresolute the background colour of your web page'due south trunk. Ordinarily, a web page volition have many divs. In this tutorial, we'll teach you how to change one div only. Permit's go through the process step-past-step. First, discover the div in your HTML code and add a form to the opening tag. Adding a class to an element will allow you to alter that element only. Here's what that looks like: Next, head over to your CSS code and add together your new class selector. Within the brackets, include the background-color property. Here's what that looks like: Side by side, choose a CSS background colour for your background-color belongings. Nosotros chose rgb(255, 122, 89). Here's what that code looks like: Here'south the issue: All done! You've changed the background of a div on your spider web page. When changing background color in HTML, you aren't limited to solid colors. You can change the opacity and transparency to create interesting visual effects. To do that, y'all'd use the opacity property in CSS. What'due south the CSS opacity belongings? The CSS opacity property is added to an HTML element (such as a div or a tabular array) or a CSS attribute (such as a class) to brand those elements partially or fully transparent. Values for this property range from 0 to 1, with 0 being completely transparent and 1 being completely opaque. For this tutorial, we'll use two buttons every bit an example. Let's walk through the process of adding transparency step-by-step. If yous already know what you want to change, go ahead and find it in your HTML lawmaking. In this tutorial, nosotros have two Bootstrap buttons side by side. We want visitors to click one — the submit push button — and not click the other — the "no thanks" option. Here'southward the HTML: We desire to decrease the opacity of the latter to brand it seem deactivated and drive fewer clicks. To accomplish this result, we'll use the CSS opacity belongings after adding a class to the button we'll change. Next, nosotros'll assign an boosted CSS class to the second push to distinguish it from the first. We'll add the grade btn-secondary to the button we desire to deemphasize. Here'south what that looks like: Now that you lot've created a new form, it'south time to add it to your CSS code. To make the second push xl% meet-through, we'll utilize the .btn-secondary class selector to utilize the opacity holding. So, we'll fix the opacity level to 0.4. Here's the CSS: Here's the upshot: You may have noticed nosotros did non need to use the CSS background-colour belongings because we used Bootstrap's default modifier classes. Learn more nigh Bootstrap in The Ultimate Guide to Bootstrap CSS. For even more manner options, you tin can create a gradient background. This is a special blazon of image that most commonly shows one color gradually changing to another color in a certain management like pinnacle to bottom, left to correct, or diagonally. These are known as linear gradients. To create a linear gradient, you have to specify at to the lowest degree two color stops. Let's look at four quick examples beneath. Say you want your background color to transition from white at the top of the screen to bluish at the bottom. Using the torso CSS selector, you'll apply unique way properties to the body of the web page. Hither's what that looks like from beginning to end. All together, here'southward the CSS: Here'southward the HTML (including the torso tags): Here's the result: No direction was specified for the linear gradient above. That's because summit to bottom is the default direction. If you'd like to specify another management, then you'll add it in the parentheses, earlier the color stops. Here'southward the CSS for the example above, rewritten so the gradient is left to right. Hither's the HTML: Here'south the outcome: If I wanted the gradient to go diagonally, then I could use the keywords "to bottom right," "to bottom left," "to top right," or "to meridian left." If you'd like more control over the management of your slope, then you could use angles rather than keywords. Notation that a value of 0 degrees is equivalent to the keyword "to peak," 90 degrees is equivalent to "to right," and 180 degrees is equivalent to "to bottom." If I wanted the gradient to go to the top right, for example, then I could ready the management to 45deg. Here's the CSS: Hither'south the HTML: Here'southward the outcome: To create a linear gradient, you demand a minimum of 2 color stops. But there'due south no maximum, which means you lot can utilize every bit many as y'all want. Below is an example with 4 colour stops. Hither's the CSS: Here'due south the HTML: Here'south the result: Still accept questions? We accept answers for you. Yous can change the background color of text in HTML past adding a background-colour belongings to a paragraph (p) or heading (H1, H2, H3... ) element. Add this property either via inline CSS or on your website's CSS code. The default groundwork color in HTML is transparent. Y'all tin make a groundwork color fully or partially transparent by using an RGBA color code to define the groundwork-color property. Hither's what that looks like in CSS: The last value determines transparency. Exist sure that it'southward set to 0 if you lot want the color to be completely invisible. You lot can fully remove background color by setting the groundwork-color belongings to "transparent." Here'due south what that looks like in CSS: Using HTML and CSS, you tin can add groundwork color to your web folio or unlike elements on the folio. This groundwork colour can be solid, transparent, or gradient depending on the style that you like. This bones web blueprint cognition can enable you to customize your website and brand your content more readable and engaging. Editor's note: This post was originally published in September 2020 and has been updated for comprehensiveness. 

<body bgcolor="#800000">
How to Add Groundwork Color in HTML
1. Identify the HTML element you'd like to add together a background to or create 1.
ii. Choose an HTML background color.
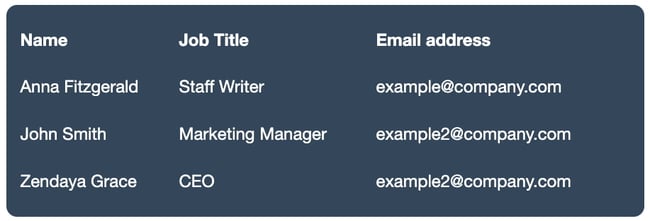
three. Add a manner aspect to the opening tag.
<tabular array style="background-color:#33475b">
<tr>
<th>Name</thursday>
<th>Job Title</th>
<th>Email address</th>
</tr>
<tr>
<td>Anna Fitzgerald</td>
<td>Staff Author</td>
<td>case@visitor.com</td>
</tr>
<tr>
<td>John Smith</td>
<td>Marketing Managing director</td>
<td>example2@company.com</td>
</tr>
<tr>
<td>Zendaya Grace</td>
<td>CEO</td>
<td>example2@company.com</td>
</tr>
</table>
How to Change Background Color in HTML
1. Find the "trunk" CSS selector.
2. Change the background colour of the torso.
trunk {
groundwork-color: #DBF9FC;
}
three. Add inline CSS to alter the background color of specific elements.
<table style="groundwork-color:#33475b"> 
How to Change a Div Groundwork Color
1. Add a CSS class to the div you'd like to change.
<div class="example">This is a div on a webpage. </div> 2. Add the new form selector to your CSS code.
.case {background-color: ; } 3. Choose a new groundwork color.
.instance { background-colour: rgb(255, 122, 89); } 
How to Add Transparency to Your HTML Groundwork Color
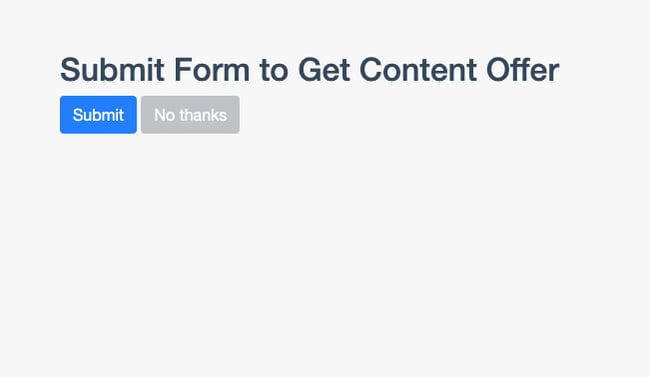
1. Identify the HTML elements you lot'd like to make transparent.
<button class="btn" blazon="submit">Submit</button>
<push class="btn" type="submit">No cheers</push button>ii. Add together a grade to the element you lot'd similar to alter.
<push button class="btn" type="submit">Submit</button>
<push button class="btn btn-secondary" blazon="submit">No thank you</button>iii. Add the course selector to your CSS lawmaking and utilize the opacity property.
.btn-secondary {
opacity: 0.4;
}
How to Create an HTML Background Color Slope
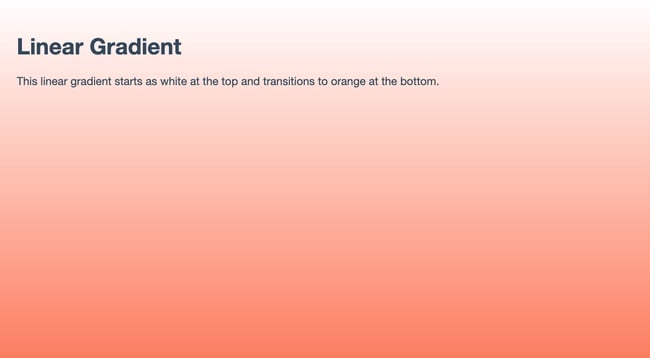
Linear Slope Tutorial - Top to Bottom
torso { background-epitome: linear-gradient(color, color); }
html {
height: 100%;
}
trunk {
background-image: linear-slope(#FFFFFF, rgb(255, 122, 89));
}
<trunk>
<h1>Linear Gradient</h1>
<p>This linear gradient starts as white at the top and transitions to orange at the bottom.</p>
</torso>
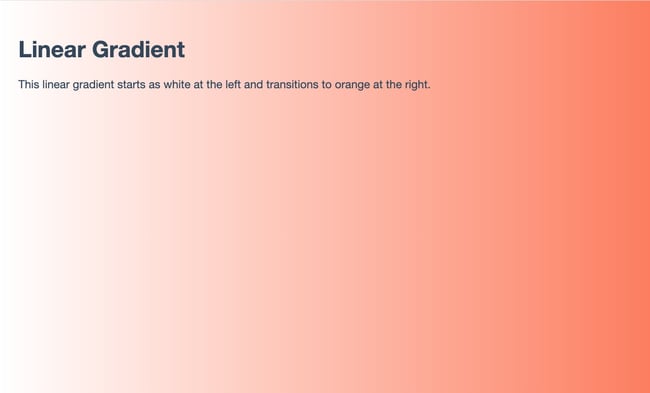
Linear Gradient - Left to Correct
html {
height: 100%;
}
torso {
background-paradigm: linear-gradient(to right, #FFFFFF, rgb(255, 122, 89));
}
<body>
<h1>Linear Gradient</h1>
<p>This linear gradient starts equally white at the left and transitions to orange at the right.</p>
</torso>
Linear Gradient - 45° Angle
html {
height: 100%;
}
body {
background-image: linear-gradient(45deg, #FFFFFF, rgb(255, 122, 89));
}
<body>
<h1>Linear Gradient</h1>
<p>This linear gradient starts as white at the bottom left and transitions to orangish at the top correct.</p>
</torso>
Linear Gradient - Multiple Color Stops
html {
top: 100%;
}
body {
background-paradigm: linear-gradient(to bottom right, #33475b, #0033CC, #FF77CC, rgb(255, 122, 89));
}
<trunk>
<h1>Linear Slope</h1>
<p>This linear gradient starts equally dark blueish at the peak left and transitions from pink to orangish at the bottom right.</p>
</body>
FAQs: Irresolute Background Color in HTML
How exercise yous change text background colour in HTML?
What is the default groundwork color in HTML?
How do I brand a groundwork color transparent?
background-color: rgba(255, 255, 255, 0); How do I remove background colour in HTML?
groundwork-color: transparent; Changing Your Background Color with HTML & CSS


Originally published Feb 16, 2021 vii:00:00 AM, updated February 14 2022
Source: https://blog.hubspot.com/website/change-background-color-html
Posted by: johnsonconions.blogspot.com


0 Response to "How To Change Background Color On Html"
Post a Comment